CSS 3D: "Las Meninas"
He tomado el cuadro Las Meninas y he creado este efecto pseudo-3D con CSS. Es CSS puro, sin javascript ni flash; sólo código CSS y HTML.
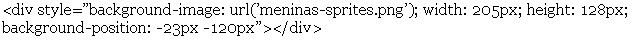
Para la realización he usado tres imágenes: dos se corresponden al fondo (paredes) y otra de sprites (3 sprites: uno con el lienzo, niño y perro, otro con las meninas, y el último con la monja y acompañante). El posicionamiento de los sprites se realiza mediante hover en un total de 80 anchors. El lateral derecho de la habitación se ensancha y contrae para mejorar el efecto 3D.
Hay algunos truquitos para que el hover funcione correctamente, podéis verlos en el código fuente. Para que no interfieran las imáges en el hover, he usado distintos z-indexs y nbsps con tamaño de fuente de 455 píxeles: el mismo alto que el experimento en sí.
Funciona en las últimas versiones de los navegadores más usados y valida.
Explicación del efecto
Bastantes personas me han pedido que explique cómo hice y cómo funciona mi efecto 3D de las Meninas con CSS. En este post voy a intentar explicarlo al completo, empezando por la edición de imágenes y terminando con la parte de código html y css. Por favor, no toméis esto como un tutorial; va a parecerlo, pero el efecto es sólo un experimento y no está pensado para que sea útil ni una buena práctica de diseño web.
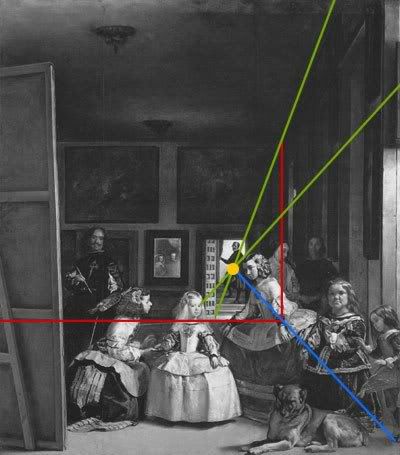
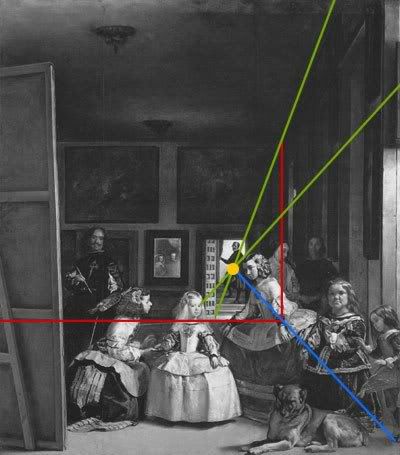
Encontrando el punto de fuga

Traza dos líneas (en verde) siguiendo las paralelas en 3d de la pared de la derecha hasta que se crucen. El punto de cruce (en amarillo) es el punto de fuga. Traza dos líneas siguiendo las esquinas inferior y derecha de la pared del fondo (en rojo). Una línea que pasa por el punto de fuga y la intersección entre las líneas en rojo (en azul) define la esquina que forma el suelo con la pared derecha.
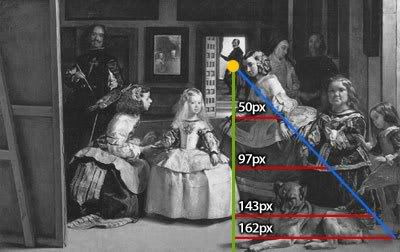
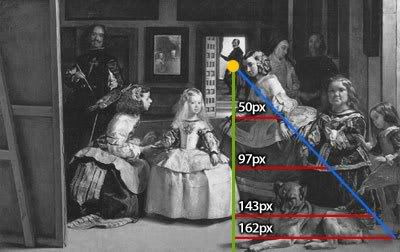
Velocidad de movimiento de las capas

Al mover las capas para crear el efecto 3d parallax, la velocidad de cada capa ha de ser inversamente proporcional a su distancia vertical desde el punto de fuga al suelo. En la imagen, las líneas rojas horizontales son proporcionales en largo a esta distancia (primer teorema de Tales), y creo que así se entiende bastante mejor. Si en vez de mover el punto de fuga, moviésemos al espectador, la velocidad de las capas sería proporcional en vez de inversamente proporcional.
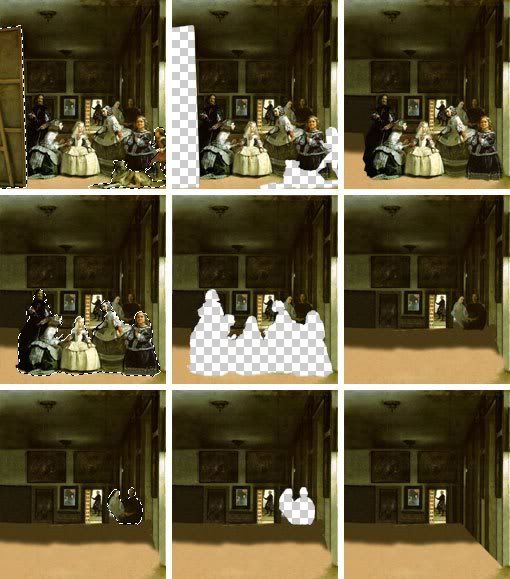
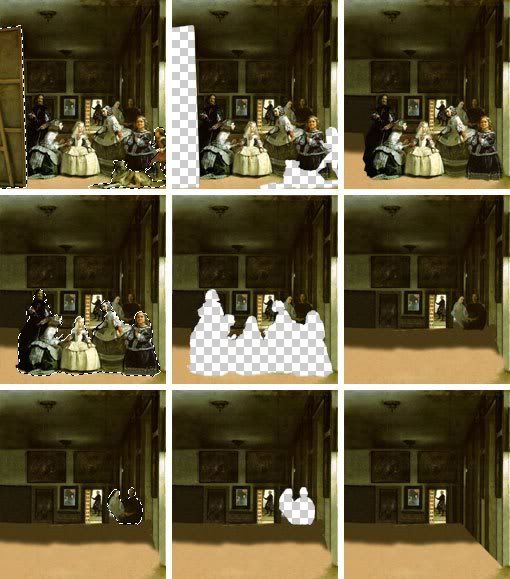
Recortando las capas

Esta es la parte en la que se tarda más: corta una capa y déjala aparte, rellena los huecos, corta otra capa y así. Obviamente no es necesario pintar las partes de la imagen que van a quedarse en el efecto.
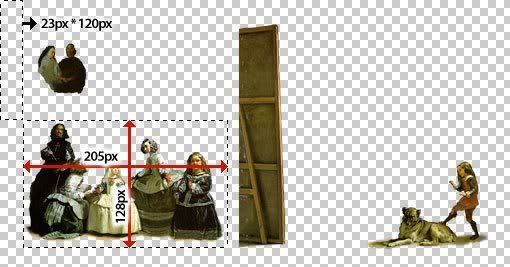
Sprites CSS

En este ejemplo he usado la técnica de sprites CSS, que consiste en la toma de una imagen grande que contiene diferentes imágenes, y luego aparecen cortadas por CSS. Al reducir el número de archivos de un sitio web, deberán solicitar al servidor, recibe disminuido el tiempo de carga. Las capas de este aspecto:
En este ejemplo he usado la ténica de sprites CSS.
¿Cómo hacer un sprite CSS? Usa un element block al que le asignas de background-image el fichero de sprites, con el ancho y alto del sprite que quieras tomar y de backgrond-position la distancia hasta la esquina superior izquierda de la imagen de sprites completa. Recuerda que las posiciones del fondo deben ser negativas.


Efectos complejos de hover
Echemos una mirada de el siguiente código:
HTML:
CSS:
a img {position: absolute; top: 500px; left: 300px;}
a:hover img {top: 400px;}
a:hover span {font-weight: bold;}
Los navegadores actuales soportan efectos complejos de hover para todas las etiquetas y permiten cambios en etiquetas hijo causadas por el hover de etiquetas padre. En el ejemplo, al pasar el ratón por el elemento, la imagen que contiene cambiará de posición y el texto contenido en el cambiará a negrita. Como veréis, se pueden crear de esta forma efectros bastante complejos, modificando propiedades de diferentes elementos dentro de la etiqueta que causa el jouver.
Hay 80 elementos verticales con hover de 5*455 píxeles cada uno, cubriendo así todo el area del efecto. Cada uno contiene elementos internos que definen la posición de cada capa, la imagen de fondo y la imagen lateral de fondo. Cuando el hover no está activo, todos los elementos internos con imágenes están ocultos con display: none. Cuando el hover está activo, las imágenes aparecen como display: block y en sus posiciones correspondientes. Estas posiciones han sido calculadas y están escritas en el código CSS directamente, para cada capa y para cada uno de los 80 elementos con hover. Esto es lo que “hace la magia”. Hay un problema en esto porque los elementos se superponen. Al activar el hover y mostrarse las imágenes, el navegador considera que todo el area pertenece a ese hover y no se puede cambiar de un hover a otro. La solución que encontré fue hacer una mezcla de z-indexs y spans con de forma que las areas de hover siempre permanezcan por encima de las imágenes. Esto parece que funciona bien en todos los navegadores actuales.
Código fuente
Un verdadero efecto de parallax no hubiese sido de sólo 4 o 5 capas, sino de una capa por cada pixel de altura del suelo/techo; 200 o 300 capas. El código html/css para ello sería muchísimo mayor, y los browsers actuales no podrían renderizarlo a una velocidad aceptable. Por tanto, tuve que buscar una forma con la que se viese lo suficientemente bien el efecto pero fuese más simple. Lo que hice fue dividir el fondo en dos partes, tal y como se ve en las imágenes superiores. Mientras la primera imagen sólo se desplaza, la segunda imagen de la pared de la derecha se desplaza y también se redimensiona.
No se puede redimensionar los sprites CSS, pero sí que se puede redimensionar los elementos asignándoles el ancho y alto deseado.
Agradecimiento especial, fuentes de: Román Cortés










































.jpg)







 Transmutación-plantilla:
Transmutación-plantilla: 
0 comentarios:
Solo se publicarán mensajes que:- Sean respetuosos y no sean ofensivos.
- No sean spam.
- No sean off topics.
- Siguiendo las reglas de netiqueta.
Publicar un comentario